 2. In the Web Integration, Settings tab, enter the phone number to replace on your website.
.. raw:: html
2. In the Web Integration, Settings tab, enter the phone number to replace on your website.
.. raw:: html
 3. Click Update.
4. Click "Get Code" tab to access your custom generated web integration code.
5. Place the web integration code on your website (every page where you want to display the promo number) in the footer just above the
Call Now! 1-800-555-1234
3. Click Update.
4. Click "Get Code" tab to access your custom generated web integration code.
5. Place the web integration code on your website (every page where you want to display the promo number) in the footer just above the
Call Now! 1-800-555-1234
 Click "Start Test".
If the test is successful, the results return a green checkmark.
.. raw:: html
Click "Start Test".
If the test is successful, the results return a green checkmark.
.. raw:: html
 If the test is unsuccessful, the results return with a red exclamation. The web integration code is not installed properly or the landing page cannot be found. See Web Integration Troubleshooting below.
.. raw:: html
If the test is unsuccessful, the results return with a red exclamation. The web integration code is not installed properly or the landing page cannot be found. See Web Integration Troubleshooting below.
.. raw:: html
 2. To test web integration outside the platform, in a browser enter the landing page URL, or other web integrated page's URL, and append PPCPN=9999999999.
If the URL has a query string, use an "&" to append the PPCPN, for example:
``http://www.invoca.com/corporate/landhere/?r=1&PPCPN=9999999999``
If the URL does not have a query string, use a "?" to append the PPCPN, for example:
``http://www.invoca.com?PPCPN=9999999999``
If the test is successful, the number or numbers on the page change to 999-999-9999.
If test is unsuccessful, the number or numbers do not change to 999-999-9999. See Web Integration Troubleshooting below.
Web Integration Troubleshooting
-------------------------------
1. Check that the phone number is entered in the Web Integration, Settings tab and matches the phone number on your website.
2. If you display other phone numbers in addition to the number entered in Web Integration, Settings tab, make sure you are using additional client side Web Integration settings to accommodate multiple phone numbers. See below for examples.
3. Check for syntax errors on the page, for example, missing commas or brackets.
Web Integration Settings
------------------------
Web Integration settings can be set on the server or the client side (browser side). As an example, the NumberToReplace field can be set on the platform(server side) and in the JavaScript function(client side). A large majority of advertisers only need to configure the settings on the platform or server side. Including Web Integration settings on the client side should only be done if the Web Integration's behavior needs to be customized. The client side settings always takes precedence over the server side.
Server Side Integration
-----------------------
All of the server side settings are defined in the Web Integration, Settings tab.
.. raw:: html
2. To test web integration outside the platform, in a browser enter the landing page URL, or other web integrated page's URL, and append PPCPN=9999999999.
If the URL has a query string, use an "&" to append the PPCPN, for example:
``http://www.invoca.com/corporate/landhere/?r=1&PPCPN=9999999999``
If the URL does not have a query string, use a "?" to append the PPCPN, for example:
``http://www.invoca.com?PPCPN=9999999999``
If the test is successful, the number or numbers on the page change to 999-999-9999.
If test is unsuccessful, the number or numbers do not change to 999-999-9999. See Web Integration Troubleshooting below.
Web Integration Troubleshooting
-------------------------------
1. Check that the phone number is entered in the Web Integration, Settings tab and matches the phone number on your website.
2. If you display other phone numbers in addition to the number entered in Web Integration, Settings tab, make sure you are using additional client side Web Integration settings to accommodate multiple phone numbers. See below for examples.
3. Check for syntax errors on the page, for example, missing commas or brackets.
Web Integration Settings
------------------------
Web Integration settings can be set on the server or the client side (browser side). As an example, the NumberToReplace field can be set on the platform(server side) and in the JavaScript function(client side). A large majority of advertisers only need to configure the settings on the platform or server side. Including Web Integration settings on the client side should only be done if the Web Integration's behavior needs to be customized. The client side settings always takes precedence over the server side.
Server Side Integration
-----------------------
All of the server side settings are defined in the Web Integration, Settings tab.
.. raw:: html
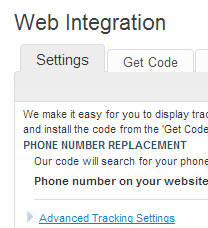
 Click on "Advanced Tracking Settings" to view and configure advanced settings.
.. raw:: html
Click on "Advanced Tracking Settings" to view and configure advanced settings.
.. raw:: html
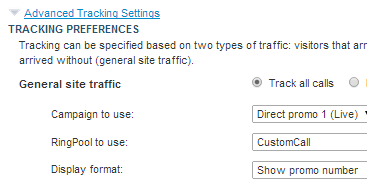
 Advertisers can have campaign traffic and general traffic going to the same integrated landing pages. The Web Integration code distinguishes between the two types of traffic and behaves accordingly. Campaign traffic arrives on the landing page by clicking on a link supplied by the Invoca platform. The link loads the promo number dynamically with the web integration code. General traffic arrives on the landing page without clicking on an Invoca platform link.
To track and report on all general traffic, select "Track all calls". Select the Campaign to track general traffic. Select or create the RingPool to use for general traffic and click Update.
Client Side Integration & Parameters
------------------------------------
The client side settings are listed in the table below. Most installations do not require any client side changes. To initialize the Web Integration code, pass the integration settings in a hash to the Invoca.advertiser_integration function.
.. code-block:: ruby
Invoca.advertiser_integration = {
id : 'YOUR_ID_HERE'
};
.. list-table::
:widths: 11 4 40
:header-rows: 1
:class: parameters
* - Required parameters:
-
-
* - id
- String
- Unique Advertiser ID. (Auto Populated in Tools, Web Integration, Get Code tab)
.. list-table::
:widths: 11 4 40
:header-rows: 1
:class: multiline-table
* - *Optional parameters:*
-
-
* - numberToReplace
- String
- Default: `''`
Note: This field can be specified on the server side on the Web Integration, Settings tab.
It is recommended to use this and not add this parameter to the Javascript.
The phone number on the page to replace with an Invoca promo number.
Prefix international numbers with '+' and separate the country code with a space. Other punctuation is ignored but can be used for readability. The number is replaced in the same format as is used on the page.
Example values:
'805-555-5784', '+1 8055555784', '020 8905 1456', or '+44 020 8905 1456'
* - numberSelector
- String
- Default: `''`
The selector of the HTML elements where you want phone number inserted.
Prefix IDs with '#' and classes with '.'
For example, '.promoNumber' replaces the number in all HTML elements having class="promoNumber".
* - campaignId
- String
- Default: `null`
Note: This option can be specified on the server side on the Web Integration, Settings tab (default campaign for general site traffic). It is recommended to use the server side settings and not add this parameter to the Javascript.
Unique campaign ID.
If you need separate settings per landing page, then this field is required.
* - ringPoolId
- String
- Default: `null`
Note: This can be specified on the server side on the Web Integration, Settings tab (default RingPool for general site traffic). It is recommended to use the server side settings and not add this parameter to the Javascript.
Unique RingPool ID.
If you need separate settings per landing page, then this field is required.
For general traffic coming to the site, the RingPool specified in Advanced Tracking Settings is used to allocate a number. If the RingPool is not specified, the campaign ID is used to find a valid RingPool.
* - numberSeparator
- String
- Default: `'-'`
Character to separate phone digit groups.
* - numberLeadingOne
- Boolean
- Default: `true`.
If true, inserts a leading '1' then the separator in front of the number.
* - showSelector
- String
- Default: `''`
The selector of the HTML elements you want to set to visible (using jQuery.show) when a promo number is swapped out. Prefix IDs with '#' and classes with '.' .
This is useful for having a span that says "call now:" which should only be displayed if a valid phone number is inserted. See also hideSelector. (The elements are not shown if Click to Call is being used and ctcUseButton is set to true.)
* - hideSelector
- String
- Default: `''`
The selector of the HTML elements you want to have set to display:none (removed from the page visually). Prefix IDs with '#' and classes with '.'
This is useful for hiding the image that has the default company phone number embedded in it, when a valid promo number is found. See also showSelector and notVisibleSelector.
* - notVisibleSelector
- String
- Default: `''`
The selector of the HTML elements you want to have set to visibility:hidden (hide on page in place). Prefix IDs with '#' and classes with '.'
This is useful for hiding an element when a valid promo number is found but keeping the page layout the same. See also hideSelector and showSelector.
* - onLoadWithNumber
- Function
- Default: `null`
A callback function called after web integration has run and modified the DOM using the selectors specified in the parameters.
Called with the following arguments:
is_ctc boolean - true if CTC is enabled
phone_number string - formatted phone number (empty if CTC is enabled and a promo number is not available).
* - onLoadNoNumber
- Function
- Default: `null`
A callback function called after Web Integration runs and no modification is made.
* - mobileClickToCall
- Boolean
- Default: `true`
When true, automatically wraps valid promo numbers in tel links when viewed on a mobile browser, so they are clickable and launch a dialer. Non-mobile browsers will get the default behavior of just a phone number.
If your site already has dynamic behavior specified on the phone number DOM element, you may want to set this to false to prevent conflicts.
* - networkParamName
- String
- Default: `'sid'`
The query parameter name used for passing promo numbers through click-tracking URLs. (Configured within your main network, if available)
* - ctcUseButton
- Boolean
- Default: `true`
Applicable when web integration is set to use the online click-to-call form. When true, modifies the elements specified by numberSelector to contain a "Call Me!" button (or ctcButtonContent if set), otherwise inserts the phone number (when available) and wires up a click handler on the element.
A class of click_to_call_button is added to the element specified by numberSelector. You can add CSS styling to that class to customize the look to match your website.
* - ctcButtonContent
- String
- Default: `''`
Applicable when Web Integration is using the online click-to-call form. HTML content to override the default online CTC call to action (button or hyperlink is recommended).
* - debug
- Boolean
- Default: `false`
When true, debug information is printed to the console in browsers that support console.log() and console.error()
Safari & Chrome using the Developer JavaScript Console
Firefox with Firebug enabled
IE8+ with Developer Tools enabled
Client Settings (Advanced)
--------------------------
numberToReplace vs. numberSelector
There are two ways for the Web Integration code to know where to insert a tracking phone number. Note that you should only use one or the other, not both.
1. The numberToReplace option, which is the easy to use option, looks for the advertiser's phone number on the web page and replaces it with the affiliate or publisher tracking phone number(promo number).
2. The numberSelector option, which is the robust option used for customizing the Web Integration's behavior, looks for an HTML element that has the same ID or class name and replaces the entire element with the affiliate or publisher tracking phone number(promo number) or a click-to-call button. Click-to-call only works with this option.
Selector information
--------------------
All "selector" parameters are a comma separated list of IDs or classes, where IDs are prefixed with a "#" and classes are prefixed with a "." (similar to referencing a class or ID using jQuery or prototype). Only a single class or single ID per selector is supported, no other jQuery selector syntax is supported.
* Valid:
A single class: `.promoNumber`
A single ID: `#number`
A list of classes:
`.promoNumber, .mainNumber`
* Not valid:
`table > .promoNumber`
`.promoNumber:first`
`span#number`
Simple Examples
---------------
Default example of replacing multiple phone numbers on a page, with no additional options specified: ( 'YOUR_ID_HERE' represents where the unique advertiser ID is inserted.)
.. code-block:: html
Advertisers can have campaign traffic and general traffic going to the same integrated landing pages. The Web Integration code distinguishes between the two types of traffic and behaves accordingly. Campaign traffic arrives on the landing page by clicking on a link supplied by the Invoca platform. The link loads the promo number dynamically with the web integration code. General traffic arrives on the landing page without clicking on an Invoca platform link.
To track and report on all general traffic, select "Track all calls". Select the Campaign to track general traffic. Select or create the RingPool to use for general traffic and click Update.
Client Side Integration & Parameters
------------------------------------
The client side settings are listed in the table below. Most installations do not require any client side changes. To initialize the Web Integration code, pass the integration settings in a hash to the Invoca.advertiser_integration function.
.. code-block:: ruby
Invoca.advertiser_integration = {
id : 'YOUR_ID_HERE'
};
.. list-table::
:widths: 11 4 40
:header-rows: 1
:class: parameters
* - Required parameters:
-
-
* - id
- String
- Unique Advertiser ID. (Auto Populated in Tools, Web Integration, Get Code tab)
.. list-table::
:widths: 11 4 40
:header-rows: 1
:class: multiline-table
* - *Optional parameters:*
-
-
* - numberToReplace
- String
- Default: `''`
Note: This field can be specified on the server side on the Web Integration, Settings tab.
It is recommended to use this and not add this parameter to the Javascript.
The phone number on the page to replace with an Invoca promo number.
Prefix international numbers with '+' and separate the country code with a space. Other punctuation is ignored but can be used for readability. The number is replaced in the same format as is used on the page.
Example values:
'805-555-5784', '+1 8055555784', '020 8905 1456', or '+44 020 8905 1456'
* - numberSelector
- String
- Default: `''`
The selector of the HTML elements where you want phone number inserted.
Prefix IDs with '#' and classes with '.'
For example, '.promoNumber' replaces the number in all HTML elements having class="promoNumber".
* - campaignId
- String
- Default: `null`
Note: This option can be specified on the server side on the Web Integration, Settings tab (default campaign for general site traffic). It is recommended to use the server side settings and not add this parameter to the Javascript.
Unique campaign ID.
If you need separate settings per landing page, then this field is required.
* - ringPoolId
- String
- Default: `null`
Note: This can be specified on the server side on the Web Integration, Settings tab (default RingPool for general site traffic). It is recommended to use the server side settings and not add this parameter to the Javascript.
Unique RingPool ID.
If you need separate settings per landing page, then this field is required.
For general traffic coming to the site, the RingPool specified in Advanced Tracking Settings is used to allocate a number. If the RingPool is not specified, the campaign ID is used to find a valid RingPool.
* - numberSeparator
- String
- Default: `'-'`
Character to separate phone digit groups.
* - numberLeadingOne
- Boolean
- Default: `true`.
If true, inserts a leading '1' then the separator in front of the number.
* - showSelector
- String
- Default: `''`
The selector of the HTML elements you want to set to visible (using jQuery.show) when a promo number is swapped out. Prefix IDs with '#' and classes with '.' .
This is useful for having a span that says "call now:" which should only be displayed if a valid phone number is inserted. See also hideSelector. (The elements are not shown if Click to Call is being used and ctcUseButton is set to true.)
* - hideSelector
- String
- Default: `''`
The selector of the HTML elements you want to have set to display:none (removed from the page visually). Prefix IDs with '#' and classes with '.'
This is useful for hiding the image that has the default company phone number embedded in it, when a valid promo number is found. See also showSelector and notVisibleSelector.
* - notVisibleSelector
- String
- Default: `''`
The selector of the HTML elements you want to have set to visibility:hidden (hide on page in place). Prefix IDs with '#' and classes with '.'
This is useful for hiding an element when a valid promo number is found but keeping the page layout the same. See also hideSelector and showSelector.
* - onLoadWithNumber
- Function
- Default: `null`
A callback function called after web integration has run and modified the DOM using the selectors specified in the parameters.
Called with the following arguments:
is_ctc boolean - true if CTC is enabled
phone_number string - formatted phone number (empty if CTC is enabled and a promo number is not available).
* - onLoadNoNumber
- Function
- Default: `null`
A callback function called after Web Integration runs and no modification is made.
* - mobileClickToCall
- Boolean
- Default: `true`
When true, automatically wraps valid promo numbers in tel links when viewed on a mobile browser, so they are clickable and launch a dialer. Non-mobile browsers will get the default behavior of just a phone number.
If your site already has dynamic behavior specified on the phone number DOM element, you may want to set this to false to prevent conflicts.
* - networkParamName
- String
- Default: `'sid'`
The query parameter name used for passing promo numbers through click-tracking URLs. (Configured within your main network, if available)
* - ctcUseButton
- Boolean
- Default: `true`
Applicable when web integration is set to use the online click-to-call form. When true, modifies the elements specified by numberSelector to contain a "Call Me!" button (or ctcButtonContent if set), otherwise inserts the phone number (when available) and wires up a click handler on the element.
A class of click_to_call_button is added to the element specified by numberSelector. You can add CSS styling to that class to customize the look to match your website.
* - ctcButtonContent
- String
- Default: `''`
Applicable when Web Integration is using the online click-to-call form. HTML content to override the default online CTC call to action (button or hyperlink is recommended).
* - debug
- Boolean
- Default: `false`
When true, debug information is printed to the console in browsers that support console.log() and console.error()
Safari & Chrome using the Developer JavaScript Console
Firefox with Firebug enabled
IE8+ with Developer Tools enabled
Client Settings (Advanced)
--------------------------
numberToReplace vs. numberSelector
There are two ways for the Web Integration code to know where to insert a tracking phone number. Note that you should only use one or the other, not both.
1. The numberToReplace option, which is the easy to use option, looks for the advertiser's phone number on the web page and replaces it with the affiliate or publisher tracking phone number(promo number).
2. The numberSelector option, which is the robust option used for customizing the Web Integration's behavior, looks for an HTML element that has the same ID or class name and replaces the entire element with the affiliate or publisher tracking phone number(promo number) or a click-to-call button. Click-to-call only works with this option.
Selector information
--------------------
All "selector" parameters are a comma separated list of IDs or classes, where IDs are prefixed with a "#" and classes are prefixed with a "." (similar to referencing a class or ID using jQuery or prototype). Only a single class or single ID per selector is supported, no other jQuery selector syntax is supported.
* Valid:
A single class: `.promoNumber`
A single ID: `#number`
A list of classes:
`.promoNumber, .mainNumber`
* Not valid:
`table > .promoNumber`
`.promoNumber:first`
`span#number`
Simple Examples
---------------
Default example of replacing multiple phone numbers on a page, with no additional options specified: ( 'YOUR_ID_HERE' represents where the unique advertiser ID is inserted.)
.. code-block:: html